В фотошопе есть интересный способ создать эффектную анимацию смены двух картинок. Если воспользоваться функцией создания промежуточных кадров (tween), получится красивая анимация появления другой картинки.
Создается анимация такой картинки очень просто. Для этого нужно подготовить две подходящие картинки. Но вначале сделаем или откроем готовый фон , чтобы при анимации не было прозрачных пикселей.
1-Файл-открыть.
Если будете делать анимацию со своими картинками, нужно сделать все картинки одного размера. Делаем так: открыли картинку и идем "изображение-размер изображения". В открывшемся окне поставить нужные размеры ширины и высоты. И так для каждой картинки.
(Кликните по изображению и картинка откроется в полном размере и ее можно будет сохранить на свой компьютер.)
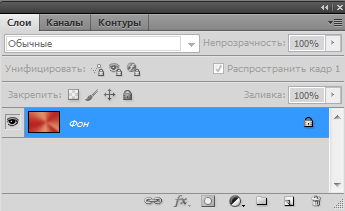
Окно слоев пока с одним слоем.
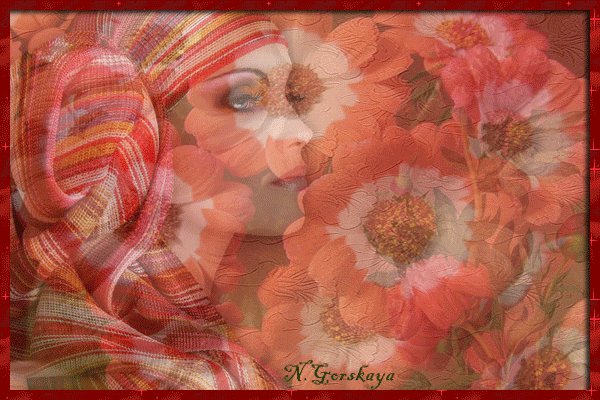
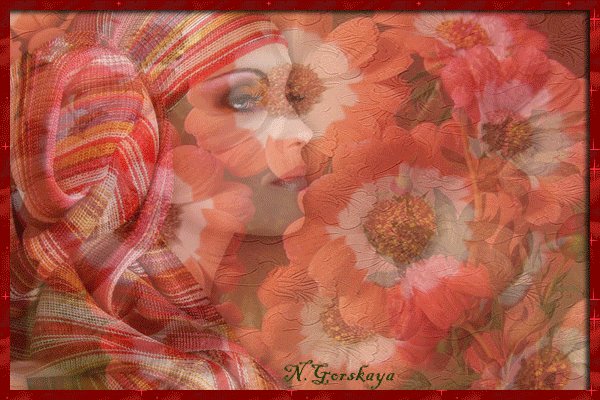
2- Открыть картинку с изображением девушки.
3- В окне слоев разблокировать слой "фон".(Кликнуть по слою два раза левой кнопкой мыши и, в появившемся окошке-OK)
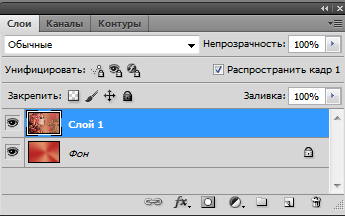
4- Инструментом "перемещение" ![]() перетащить изображение девушки на красный фон.
перетащить изображение девушки на красный фон.
В окне слоев уже будет два слоя.
Картинка у нас теперь такая.
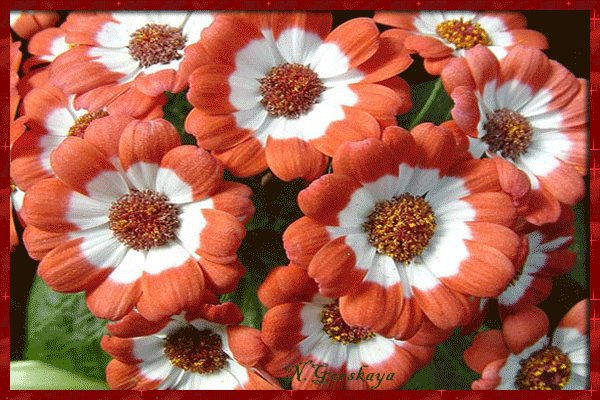
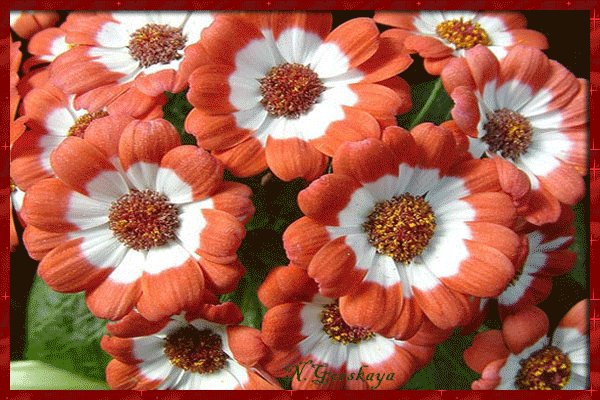
5-Открыть файл с цветами.
6- Разблокировать слой в окне слоев и инструментом "перемещение" перетащить изображение с цветами на изображение с девушкой. Изображение девушки окажется под картинкой с цветами.
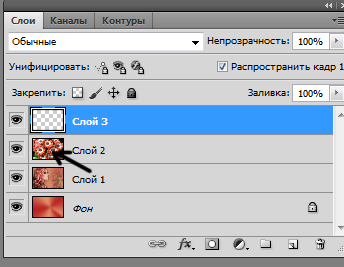
Перед тем, как будет создана анимация картинки, сделаем обводку. Для этого нужен новый слой.
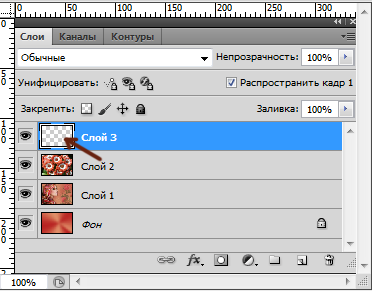
7-Слой- новый-слой.
Чтобы сделать обводку, нужно выделить всю картинку.
8-В окне слоев кликнуть по миниатюре слоя с цветами, одновременно на клавиатуре нажав Ctrl.
По периметру картинки появится выделение
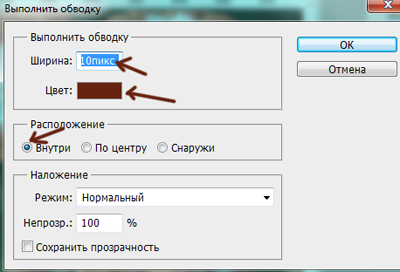
9-Редактирование-выполнить обводку. В появившемся окне поставить размер ширины обводки, выбрать цвет,(можно любой) , выбрать расположение обводки " внутри" .
Теперь уже выделение не нужно, его надо снять.
10-Выделение-отменить.
11-Откроем узор для обводки.
12-Редактирование-определить узор. В появившемся окошке "OK". Картинку с узором можно закрыть.
13- В окне слоев кликнуть по миниатюре слоя с обводкой, одновременно нажав Ctrl.
на картинке появится выделение вокруг обводки.
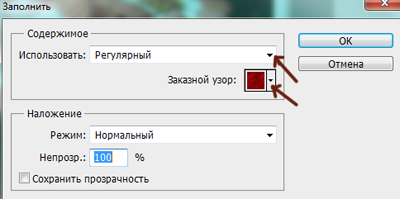
14- Редактирование-выполнить заливку.
15- В появившемся окошке выбрать "регулярный" и затем выбрать свой узор.
Добавим обводке тень.
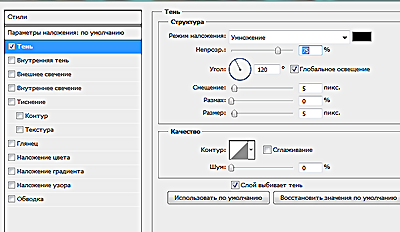
16- Слой- стиль слоя- тень. Параметры можно оставить по умолчанию.
Картинка готова, теперь приступим к анимации.
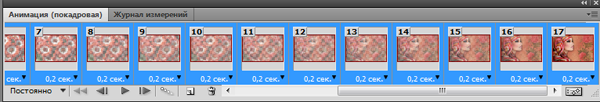
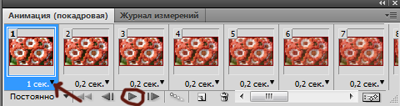
17-В окне кадров на первом кадре выставить время 0,2 сек.
18- В окне кадров сделать дубликат первого кадра, кликнув по значку копирования.
19-В окне слоев выключить глазок на слое с цветами, кликнув по глазку.
20-В окне кадров кликнуть по первому кадру, активировав его, и нажать на значок tween ,
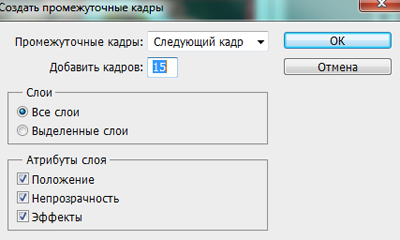
а, в появившемся окошке , выставить количество кадров. У меня 15.
В окне слоев появится 17 кадров. (2 было и прибавилось 15)
21-Кликнуть по последнему кадру и, нажав Shift, по первому кадру . Все кадры выделятся.
22- Нажать на маленький треугольник в окне кадров вверху,
в появившемся окошке выбрать "скопировать кадры".
Снова нажать на этот треугольник, выбрать " вставить кадры" и, в появившемся окошке, "OK"
Еще раз нажать на треугольник, выбрать "обратный порядок кадров"
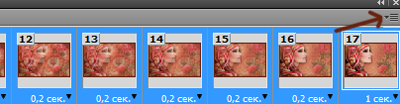
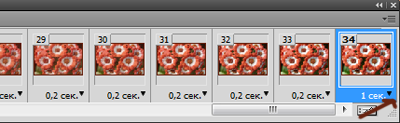
23- В окне кадров поставить время на последнем кадре 1 сек.
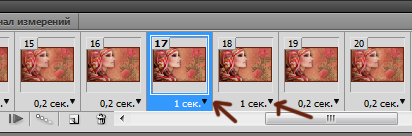
Затем при помощи бегунка найти 17 кадр и 18, поставить время на этих кадрах по 1 сек.
И на первом кадре тоже поставить время 1 сек. Нажать на значок пуска
и посмотреть, как получилась анимация картинки.
24- Файл-сохранить для Web и устройств ( в Gif).
Таким способом можно сделать анимацию, добавив рамку и другую анимацию или использовать не две, а несколько картинок. Автор картинки с таксами Ina, источник
В следующем уроке рассмотрим еще один способ появления второй картинки.

































Спасибо за замечательный урок
Спасибо получилось отлично,спасибо!
Спасибо за урок!Очень понравился!
Какой замечательный еффект с твином!!! Впервые узнала, что его можно использовать в таком ракурсе.Замечательный урок. СПАСИБО!!
Спасибо за урок!!!
Благодарю!
Замечательный урок, буду учиться.Спасибо.
Хороший урок! Спасибо!
Большое спасибо за интересный урок.
Спасибо, Татьяна.Рада, что урок понравился.
Спасибо, Валентина.Приятного Вам творчества.
Спасибо, Nelya. Заглянула на Ваш блог. У Вас великолпные коллажи.
Спасибо,Лидия.Мне приятно, что урок Вам понравился. Успешного вам творчества.
Спасибо, Ольга, за комментарий.
Спасибо, Vlad. Заходите в гости еще.
Спасибо, Жанна. Успехов Вам в освоении программы Фотошоп.
Спасибо, Олег, за приятный комментарий.
Спасибо,zaytuna, за комментарий.
Надежда, большое спасибо за доступное изложение Вашего урока!
Вы большая умничка, а сайт Ваш — это учебное пособие для новичков в ФШ.
Всех Вам благ !
Ой, мои таксочки. 😉 Приятно, что мои работы бродят по Интернету. Кстати, этот коллаж сделан без Фотошопа.
Inesa, Ваша картинка с таксами очень хороша, так и притягивает взгляд. Если Вы не возражаете, я могу указать Ваше авторство. Только напишите мне Вашу фамилию.
Если хотите, то можете указать источник коллажа
На ваше усмотрение, я без претензий…;-)
Спасибо большое за урок!Я делала урок и этот и движение бабочки.Ваши уроки просто находка для новичков.А когда прочла,что Вы преподаватель,у Вас дар вести уроки!!Настолько доступно,пошагово рассказано!!
Я обратила внимание,что у меня не получилась рамочка на всю анимацию.Где-то сделала ошибку.
Любовь,рамочка должна быть на отдельном слое,поставьте слой с рамочкой на самый верх( в окне слоев).И посмотрите, когда будете делать рамку, чтобы выделение было по периметру. Можно выделить и так:выделение-все. Рамочка должна быть сделана до создания анимации.
поставьте слой с рамочкой на самый верх( в окне слоев).И посмотрите, когда будете делать рамку, чтобы выделение было по периметру. Можно выделить и так:выделение-все.Рамочка должна быть на отдельном слое.
Спасибо, Любовь. Рада, что Вам понравилось.
Надюш,спасибо за урок,у меня получилось),коллаж как всегда на Яфотках.
Спасибо, Татьяна. Посмотрела коллаж. Красота!
Очень понятный и хороший урок (как всегда). Интересно было-бы сделать такую-же картинку, как с таксами. Начала делать, но не получается. Тут должны быть, наверное, еще какие-то тонкости?
Алла, тут очень просто. В окне анимации первым кадром должен быть только фон (без рамки и собак), то есть глазки в окне слоев должны быть отключены, кроме слоя с фоном. Второй кадр в окне анимации-это рамка. В окне слоев все отключено, кроме глазка фона и рамки С третьего кадра кадры с анимацией собак.Все отключено, кроме собак.Затем делаете, как в уроке. Активируете первый кадр, нажимаете значок tween.Активируете второй кадр, нажимаете tween.И дальше по уроку.
Большое спасибо, буду пробовать! Хочется научиться!
Спасибо, Алла, что проявляете интерес к моим урокам.Приятного Вам творчества.
Надя, это Вам большое СПАСИБО за всё!!!