Неисчерпаемая и многогранная тема , это освещение в фотошопе. Этот урок анимации свет в фотошопе от фонарика я видела уже давно в интернете, что даже и не могу сказать, кто автор. Совсем простая анимация по исполнению, но эффект получается интересный. Итак создаем вот такой свет от фонарика в фотошопе.
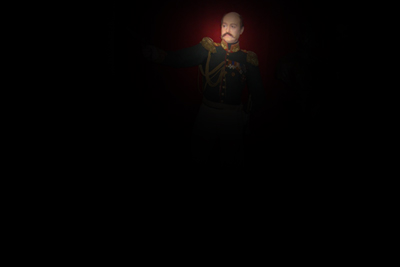
Найдем подходящую картинку или фотографию.
1-Файл-открыть.
2-Слой новый-слой. Этот слой будем заливать черным цветом.
3-Редактирование-выполнить заливку. В появившемся окошке выбрать цвет черный.
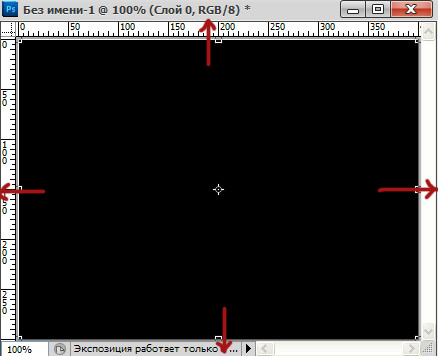
4-Редактирование-свободное трансформирование. Растянуть черный слой в разные стороны, прямо на экран. (Навести мышку на маячок, появиться двухсторонняя стрелочка, кликнуть по маячку и, не отпуская левую кнопку мыши, потянуть маячок в сторону). Растянуть нужно для того, чтобы при перемещении этого слоя (дальше в уроке) не было пустых мест.
5-На панели инструментов выбрать ластик, ![]() с мягким краем, размер 45, непрозрачность 100%.
с мягким краем, размер 45, непрозрачность 100%.
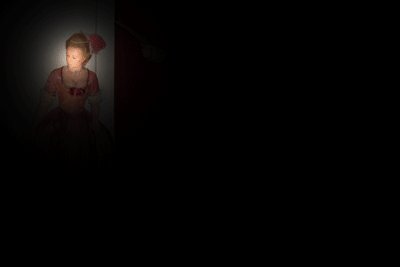
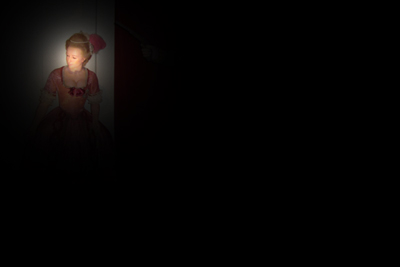
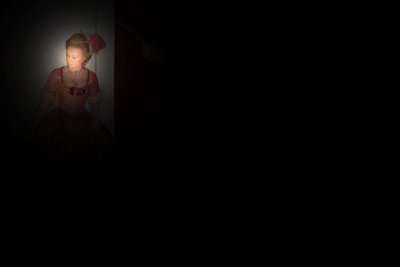
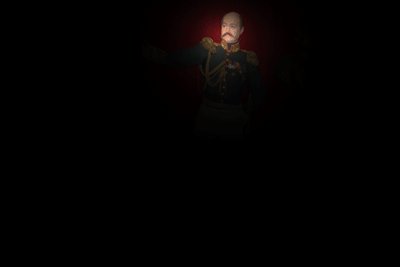
Кликнуть на изображении, где будет свет от фонарика.
6-Изменить параметры ластика, размер 100, непрозрачность 50%,
кликнуть по этому же месту.
7-Еще раз изменить параметры ластика, размер 200, непрозрачность 20%, кликнуть там же.
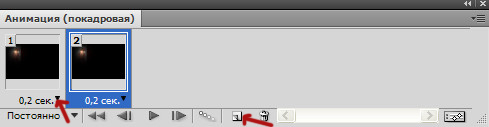
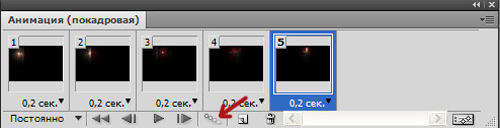
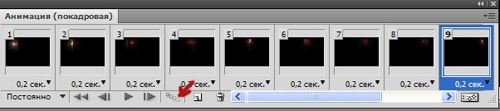
8-Перейти в окно анимации. Поставить время на первом кадре 0,2 сек. Сделать дубликат кадра, нажав на значок копирования кадров.
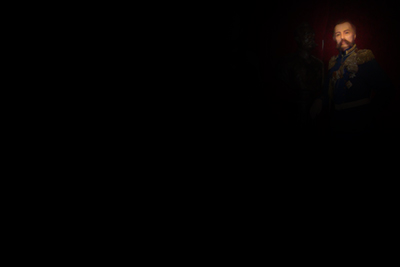
9-На панели инструментов выбрать перемещение, ![]() кликнуть по картинке и, не отпуская левую кнопку мыши, переместить пятно света в другое место.
кликнуть по картинке и, не отпуская левую кнопку мыши, переместить пятно света в другое место.
10-В окне анимации нажать на значок Tween ![]() (создание промежуточных кадров).
(создание промежуточных кадров).
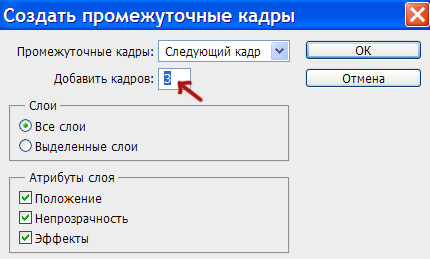
В появившемся окне поставить количество кадров 3.
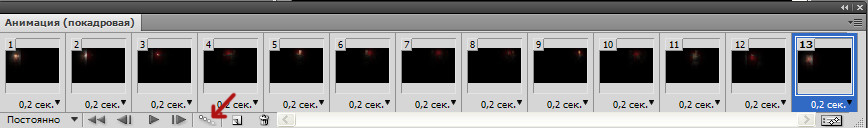
11-Снова в окне анимации дублировать кадр(последний)
.
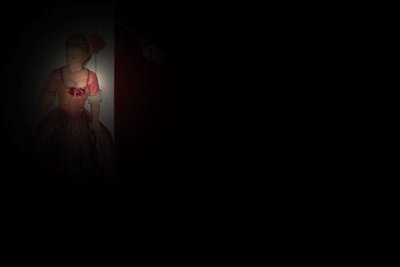
12-На картинке переместить свет от фонарика.
13- В окне анимации, нажать Tween, поставить количество 3.
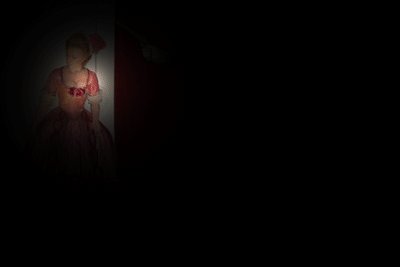
14-В окне анимации дублировать последний кадр, на картинке опять переместить пятно света.
15- В окне анимации нажать Tween, количество кадров 3.
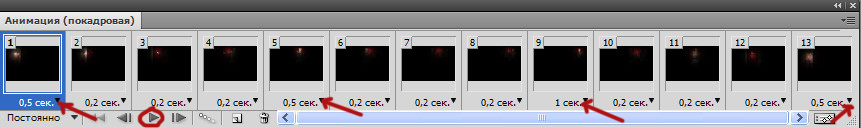
16- В окне анимации поставить время на первом кадре 0,5 сек, на пятом кадре 0,5 сек, на девятом 1 сек, на тринадцатом 0,5.
17 Включить анимацию, нажав на пуск. И если результат нравится, сохранить для Web и устройств в gif.
Есть еще интересный эффект освещения в фотошопе , тоже простой в исполнении, это солнечные лучи сквозь облака.





















Ух ты ж. Я такого еще не видела. Возможности фотошопа не перестают меня удивлять. Спасибо за подробный урок!!!
Спасибо,Елена.Это простая анимация. а более сложные еще интереснее.
С первого прочтения поняла, что это достаточно долгий процесс, но зато эффект и правда интересный-)
Чудеса фотошопа:)
Спасибо за интересный урок по необычному эффекту в фотошоп. Вы очень хорошо объясняете, добавил сайт в закладки.
Спасибо, Андрей,за Ваш отзыв. Приятно, что понравилось.
В фотошопе не новичок, но с анимацией не занимался не разу. Очень интересно, с помощью простого перемещения слоя получается эффектная гифка!
Очень прошу подсказку в пункте 4. Пытаюсь растянуть чёрный прямоугольник, но растягиваются только направляющие а сам прямоугольник остаётся того же размера.
Жанна, визуально черный прямоугольник останется таким же.Размеры картинки не дают увидеть , что черный прямоугольник стал шире. Вы все правильно делаете. Только проследите, чтобы в окне слоев был активирован именно черный слой.