Если вы найдете или создадите сами красивую надпись с анимацией, то возникнет вопрос, как перенести такой текст с анимацией на статичную картинку или фото? Сделать это довольно просто.
1-Файл-открыть . Открываем картинку или фото
и возьмем текст с анимацией из предыдущего поста.
2-Открыть файл с текстом.
Перейти в окно слоев текста.
3-Нажать Shift и в окне слоев кликнуть по верхнему слою текста. Все слои выделятся.

4-Инструментом "перемещение" перенести текст на картинку. Текст переместится со всеми слоями.
5-Редактирование-свободное трансформирование.
6-Нажать Shift и Alt, уменьшить немного текст, потянув за угловой маячок.
Переходим в окно анимации.
7-В окне анимации нажать на значок опций.
8-В появившемся окне выбрать "создать кадры из слоев".
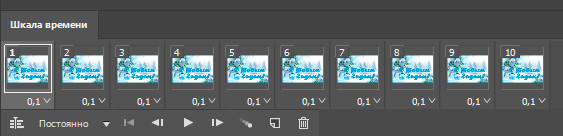
9-В окне анимации выделить все кадры. (Нажать Shift и кликнуть по последнему кадру.)
10-Поставить на любом кадре время 0,1 сек. Почему ставим 0,1 сек? Потому что покадровое время анимации у текста 0,1 сек.
Так как все кадры выделены, поставленое время появится везде.
В окне анимации нужно удалить первый кадр, он здесь лишний.
11-Кликнуть по первому кадру, чтобы только он выделился и перенести кадр в корзину.
Останется 10 кадров.
12-Опять выделить все кадры и в окне слоев включить глазок на слое "фон", а если глазок стоит, то выключить его и снова включить.


На всех кадрах появится изображение картинки с текстом.
13-Нажимаем кнопку пуск и смотрим анимацию.

Вот так быстро можно перенести текст с анимацией с любым количеством слоев на статичную картинку. Да и любую Gif анимацию.
14-Файл-сохранить для Web и устройств. Сохраняем в формате Gif.
Если вам захочется что-то подправить в тексте или добавить, то следите, чтобы в окне анимации был всегда активен первый кадр, иначе анимация будет прыгать.
Например, вы не обратили внимание, что активен 5 кадр

и передвинули текст на другое место. В результате получится прыгающая анимация.












Замечательно. Красота.Spasibo
Спасибо большое за очень нужный урок!
С уважением,
Спасибо, Лидия!
Благодарю, Светлана, за комментарий! Успешного Вам творчества и вдохновения!