В этом уроке я покажу, как создать несложную анимацию смены цветового тона, используя инструмент градиент. Такая анимация перехода цветов подойдет для открытки, аватарки, коллажа, баннера. Применяя градиенты разных цветов, можно сделать интересную анимацию. В конечном итоге у меня получился такой эффект.
Открыть понравившуюся фотографию.
1-Файл-открыть.
2-Слой-новый-слой. На этом слое будет применен "градиент".
3-На панели инструментов выбрать "градиент" ![]() , на панели параметров нажать на значок линейного градиента и кликнуть по полоске градиента,
, на панели параметров нажать на значок линейного градиента и кликнуть по полоске градиента,
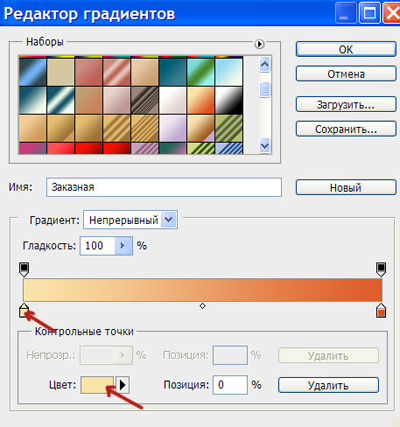
в появившемся окне выбрать цвета для градиента. Для этого
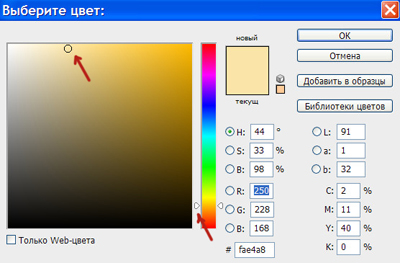
кликнуть по левому ползунку в палитре цветов и выбрать цвет. Можно выбирать цвет , двигая ползунки и кликая мышкой по окошку цветов. Затем кликнуть по правому ползунку и выбрать цвет другого тона или совсем другой цвет.
В окошке "редактор градиентов" нажать " новый" и "ok"
4-Провести мышкой по изображению слева направо.
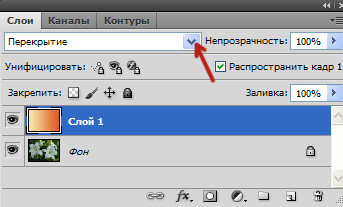
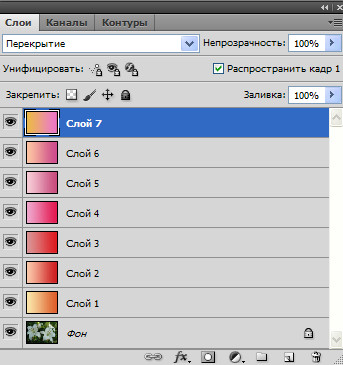
5- В окне слоев поставить режим смешивания "перекрытие".
И сразу проявится изображение.
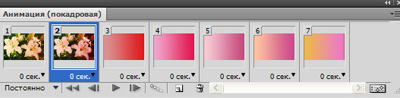
6- Слой-новый слой. Чтобы создать анимацию, этот слой и следующие новые слои нужно будет заливать разными градиентами.
7-Создать градиент с другими цветами. Делать так, как в пункте 3.
8- Провести мышкой по изображению слева направо.
9- В окне слоев режим смешивания "перекрытие".
10- Опять "слой-новый слой" и залить другим градиентом.
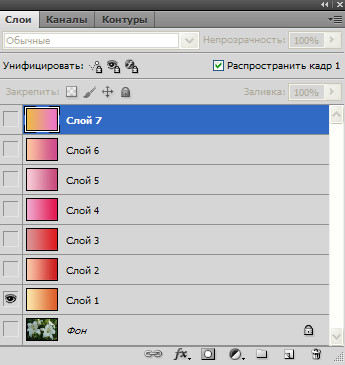
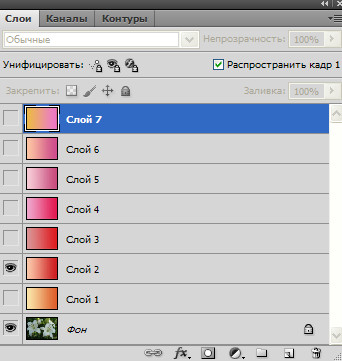
Так сделать еще 4 слоя и заливать их разными градиентами . Не забывайте ставить режим смешивания "перекрытие" для каждого слоя. В конце окно слоев должно выглядеть так:
Все готово, осталось сделать анимацию.
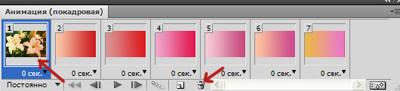
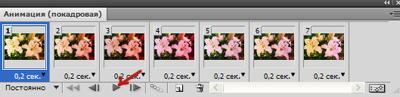
11- В окне анимации нажать на маленький треугольник
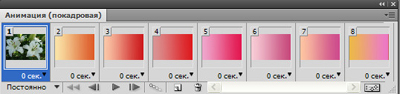
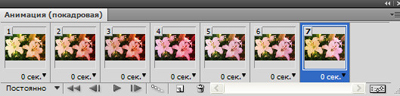
и , в появившемся окошке, выбрать "создать кадры из слоев". В окне анимации появятся кадры.
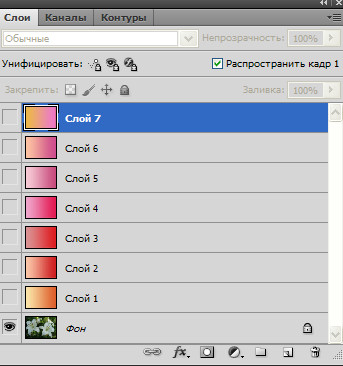
Окно слоев вот такое.
12-В окне анимации удалить первый кадр, нажав на значок корзины.
В окне слоев произойдут изменения, глазок с нижнего слоя исчезнет.
Теперь нужно подключить к кадрам нижний фоновый слой.
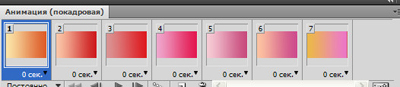
13-В окне анимации кликнуть по первому кадру
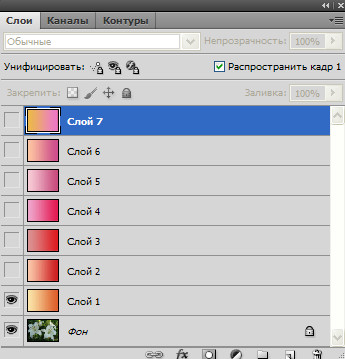
и в окне слоев включить глазок на нижнем слое фон ( кликнуть по месту где должен быть глазок).
14-В окне анимации кликнуть по второму кадру
и подключить к нему фоновый слой.
Так проделать с каждым кадром.
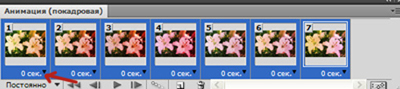
Теперь нужно изменить время на кадрах.
15-Нажав и удерживая Ctrl, в окне анимации кликать по каждому кадру, выделяя его .
Затем поменять время на 0,2, кликнуть по первому кадру и, нажав на пуск, запустить анимацию.
16- Файл сохранить для web и устройств в Gif.


























Раньше думала, что никогда не разберусь с анимацией. Казалось — это очень сложно.
Благодарю за урок!
Спасибо, хороший доступный урок. ( У нас с вами похожи темы, приятно)
Как остроумно и легко! Спасибо, отличный урок.
Рада, Лидия, что Вам понравилось.
А я все захаживаю и любуюсь. Такая красота. Думаю, как бы мне на блог приспособить? Вы где-то учились или из интернета и печатных изданий набираетесь опыта?
Спасибо,Лидия. Я осваивала фотошоп по урокам в интернете, так как по книге было не очень понятно.Если Вы хотите картинку поместить в какую-либо статью,то ее нужно просто сохранить себе на компьютер, а затем как обычно вставить в блог.
Добрый день
Вот сижу, ломаю голову, как можно создать эффект листающей книги.Так, чтобы не 2 фото поместить, а много текста.Я уже интернет перерыла, но ничего не нашла. есть ли у Вас уроки по этой теме? Эффект «уголка» нашла, как делать ручками без плагина.Если можо, ответьте на имейл. С уважением.Лидия. На 8 марта поставлю открытку по Вашему уроку.
Лидия,если много текста, нужна программа с помощью которой делают электронные книги и журналы.
Спасибо за уроки,просты,доступны,подробны!!!
Приятного, Вам творчества, Диана.
Спасибо за прекрасные уроки!С первым днем Весны!
Спасибо, Anushka!