Gif анимация всегда придает привлекательный и даже загадочный вид фотографиям и разным картинкам. По способу выполнения есть сложная анимация, есть простая. А научиться самому делать gif анимацию не так сложно.
Вот этот способ довольно простой и быстрый.
Откроем фото с небольшим водопадом, сделаем несколько манипуляций и вот уже вода оживает и,стекая с камней, мчится дальше. Итак,начнем делать анимацию воды в фотошопе.
1-Файл-открыть.
2-Разблокировать слой,кликнув левой кнопкой мыши в окне слоев по слою "фон",в появившемся окне выбрать "ok".
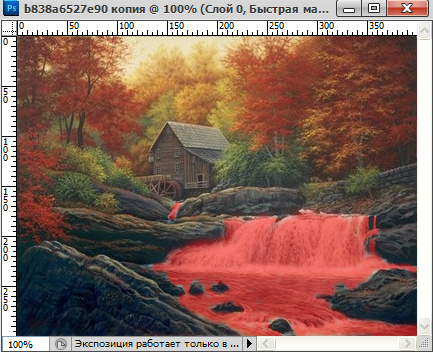
На этой фотографии лучше сделать выделение "быстрой маской",потому что нужно обойти камни,выступающие из воды и выделить отдельные струи водопада.
3-Выбрать кисть на вертикальной панели инструментов(просто кисть,без стрелок),параметры:Мягкая(с размытыми краями),жесткость-о,радиус 20-24.
4-Кликнуть на значок "быстрой маски"(белый квадратик с белым кружком в середине) на вертикальной панели инструментов,и закрашивать на фото области с водой.
Если,где-то,неправильно закрасили,на панели инструментов кликнуть по ластику и стереть лишнее или сделать шаг назад : редактирование-шаг назад.
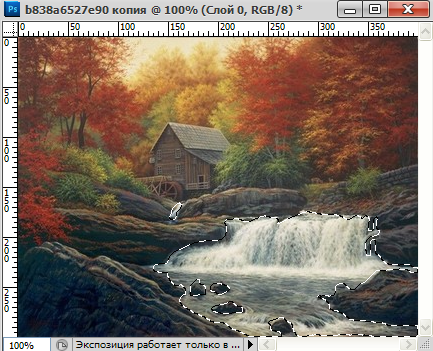
Когда все будет закрашено,выйти из "быстрой маски", кликнув снова по значку "быстрой маски", появится выделение.
5-Если еще и по периметру будет выделение, то сделать: выделение-инверсия.
6-Слой-новый-скопировать на новый слой.
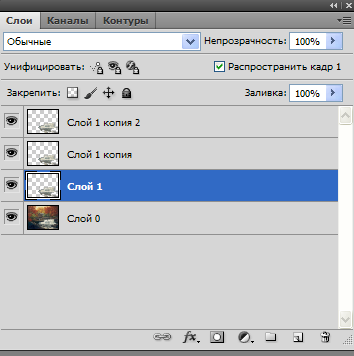
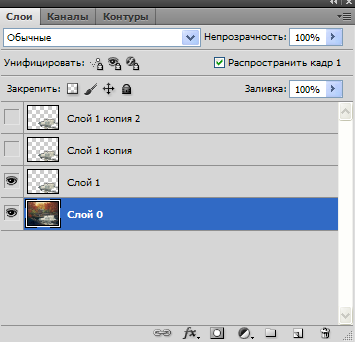
7-Сделать две копии верхнего слоя: кликнуть правой кнопкой мыши по верхнему слою в окне слоев и, в появившемся окне, выбрать "создать дубликат слоя" и повторить.
Теперь делаем анимацию.
8-Активировать первый слой с водой,кликнув по нему и он станет синим (самый нижний не трогать)
9-Фильтр-искажение-океанские волны,параметры: размер волн-3,сила -1 (у вас могут быть другие).
10-Активировать второй слой с водой и повторить пункт 9.
11-Активировать верхний слой с водой и повторить пункт 9.
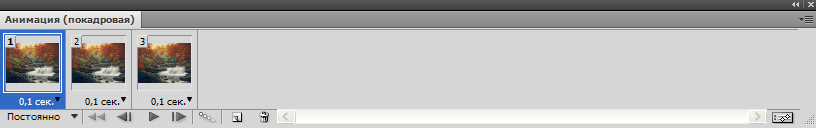
12-Перейти в окно анимации (внизу).Если на экране нет окна анимации,зайти вверху на панели "окно"и там кликнуть на слове "анимация",появится окошко "анимация покадровая".
13-В окне анимации поставить на первом кадре время-0,1 и сделать две копии кадра,нажав на квадратик с загнутым краем внизу окошка.
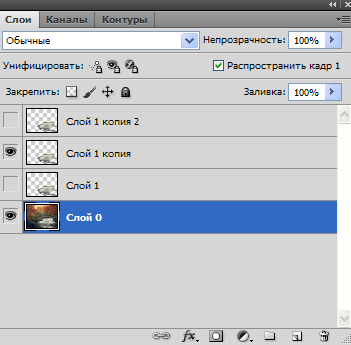
14-В окне анимации активировать первый кадр,перейти в окно слоев и выключить два верхних глазка,кликнув по глазку левой кнопкой мыши,(останется глазок на нижнем слое и на первом с водой).
15-В окне анимации активировать второй кадр,перейти в окно слоев, выключить глазок на первом слое с водой и включить на втором слое с водой.
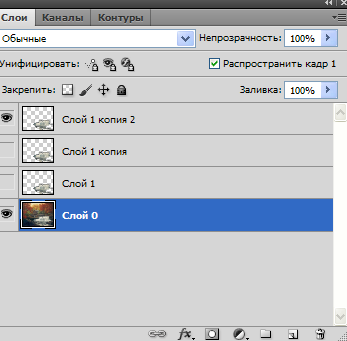
16-В окне анимации активировать третий кадр, перейти в окно слоев,выключить глазок на втором слое с водой и включить на верхнем.
17-В окошке анимации нажать на треугольник внизу и... вода ожила.
18-Остановить анимацию,кликнув на квадратик внизу и сохранить: файл-сохранить для web и устройств (сохраняем в gif ).











Здравствуйте, Надежда! Приятно встретить среди нас — учеников StartUp — ещё одного фаната фотошопа! Обожаю эту программу и работу в ней! Возможно, вторым моим сайтом буде сайт вроде Вашего. У Вас всё хорошо получается. Удачи!
Если вы будете и в дальнейшем объяснять сложные вещи простым языком, то я ваш читатель.
Спасибо,Владимир,за Ваш комментарий.Я сама когда-то намучилась,разбирая уроки с профессиональным объяснением,не говоря уже о самоучителе.Заходите,буду рада,если мои уроки будут Вам полезны.
Рада встретить в Вашем лице единомышленника.Удачи Вам в создании второго сайта и успехов в ваших начинаниях.
Ух ты, как классно получается! Буду учиться по Вашим урокам! Спасибо!
Надежда, спасибо вам за подробное разъяснение. На самом деле все не так сложно, как может казаться.
Спасибо,Elen,за ваш комментарий.Мне приятно,что Вам понравилось.Заходите,может быть, еще что-то Вас заинтересует.
Спасибо,Татьяна,за вашу оценку.Заходите,будут и другие интересные вещи.
спасибо, это моя мечта. не столько бегущая водичка /что ужасно ценно и интересно/, сколько то, что в Ваших объяснениях можно разобраться. спасибо еще раз.
Спасибо ,Анна, за комментарий.Заглядывайте на сайт,может быть еще что-то пригодится.
НАДЕЖДА, Я ТОЖЕ КОГДА-ТО УЧИЛАСЬ В СТАРТ АПЕ. СЕЙЧАС СНОВА К НИМ ЗАПИСАЛАСЬ НА ТРЕНИНГ «ИМ С НУЛЯ».
И мне школа понравилась.Уроки понятные и в тоже время расслабляться не дают.
Абсолютно согласна с предыдущими комментариями!Все очень доступно,на Ваших уроках Надежда очень уютно и кажется,что все по плечу))))Спасибо!С этой анимацией справилась!!!)Здоровья и успехов!!!
Отличный урок.Не думала, что можно сделать анимацию таким способом! Спасибо.
Есть разные способы для создания анимации.
Доброго вам дня!
Сегодня случайно попала на ваш сайт.. заинтерисовал.
Хочу учиться вместе с вами.
Очень рада, Вам, Людмила. Заходите, смотрите уроки, повторяйте и у Вас все обязательно получится.Я сама, когда-то, начинала учиться по урокам других.
Спасибо, что приняли в свои ряды учеников, рада!!
Людмила, если, что будет непонятно,спрашивайте. Что знаю, обязательно расскажу.
Спасибо за уроки.Мне они очень нравятся.Только ,что-то не получается.В5 пункте, после закраски, нет выделения, закрашенной области. С уважением Борис.
Борис, на панели инструментов выбираете инструмент «кисть», затем на этой же панели инструментов нажимаете на значок «быстрая маска», он будет в самом низу, если у Вас фотошоп CS5 (белый квадратик с белым кружочком). Посмотрите, чтобы в значке»цвета по умолчанию»,тоже на панели инструментов, (два квадрата, один из них сверху) верхний квадрат был черный, а нижний белый.Теперь кистью водите по нужной области (она будет красить красным цветом) и, когда все будет закрашено, нажмите опять на значок «быстрая маска».Должно обязательно появится выделение закрашенной области.
Круто!!! Красотища!!! Прекрасный уютный сайт! Подробные объяснения — просто бесподобны! Давно присматриваюсь к фотошопу, говорят, что он — лучший в своей области, другие проги отдыхают. Но по инструкции изучать муторно, а под Вашим чутким руководством — одно удовольствие. Спасибо!
Спасибо, Александр. Действительно в растровой графике фотошоп вне конкуренции.
Надежда! Большое Спасибо за такие чудесные Уроки! Надо же, никогда не думала, что сделать анимацию так просто! Я раньше думала, анимацию делают какие-то особенные люди. После Ваших уроков оказалось: не боги горшки обжигают:) Сегодня на целый день зависла на Вашем сайте.
Спасибо, Татьяна за комментарий. Я тоже когда-то думала, что анимация- это сложно. А когда начинаешь делать,оказывается, что все доступно.Вы, несомненно, всему научитесь. В фотошопе можно делать много интересных вещей.
Надюш,отличный урок,не ожидала,что так просто сделать водопад,даже я смогла)спасибо огромное за доступные и приятные уроки.Работа на ЯФотках.
Эта водичка как бы мерцает, блестит, но не движется. А есть у вас урок по бегущей воде?
Татиана,я поняла, что вы хотите. Такой эффект бегущей воды лучше делать с помощью специальных плагинов или программ.Например, Nature Illusion Studio, SqirlzReflect.Есть и другие.
Спасибо большое, я попробую найти!
Спасибо. А от простого к сложному всегда можно придти.
Тося, а здесь можно немного плавнее сделать движение воды.Попробовать изменить значения размера волн и силы.
Да, очень дергается анимация. Попробую изменить настройки, как вы рекомендуете. Если получится исправить покажу. Спасибо.
В радикале, плохо идет, а вот так
Тося, отлично!!!
Спасибо!!! Просто и понятно простым пользователям фш.
Спасибо, Евгений! Хочется, чтобы уроки не вызывали затруднений.
Урок замечательный. все разобрала, но в конце так и не смогла сделать настройки—значения размеров волн и силы…в 6 версии фотошопа…в будущем может вернусь как нибудь к этому уроку….потратила много времени, но не получилось…
Валентина, в CS6 нужно зайти «Фильтр-галерея фильтров-искажение-океанские волны». И тут ставите значение размер волн 3, сила 1,нажимаете Ok. Активируете второй слой с водой и идете опять в этот фильтр.Нажимаете Ok, так как настройки уже стоят.То же самое и для третьего слоя.Если у Вас интерфейс на английском то: «Filter-Filter Gallery-Distort-Ocean Ripple»
Как можно зделать из телефона гиф фото шоп
Айбек, чтобы сделать гиф на телефоне, нужно закачать специальное приложение для создания гифок.